C’est important pour vos visiteurs de pouvoir communiquer avec vous. Il faut alors un formulaire de contact. Celui n’est pas fourni directement avec WordPress, il faut donc installer un plugin. Celui que j’utilise est Contact Form 7. Il est simple à utiliser et possède de nombreuses options de personnalisation.
Télécharger le plugin
Comme toute extension WordPress, allez dans la partie « «extension » de votre panneau d’administration puis cherchez « Contact Form 7 » et installez le.
Utiliser le plugin
Une fois installé, l’onglet va apparaître dans le panneau d’administration, vous pouvez y aller.
Une fois dans cette partie vous pouvez concevoir vos formulaires. Il existe déjà un formulaire de base de construit vous pouvez le modifier si besoin (je vous le conseille fortement car il est trop basique). Une fois terminé vous aurez un shortcode correspondant à votre formulaire, il faudra le mettre sur la page désirée pour mettre votre formulaire sur cette page.
Dans le menu de création du formulaire vous pouvez mettre différents éléments :
- Différents types de champ de texte (email, nom ou autre (text/texte), numéro de téléphone (tel), messages (text area), etc)
- Des menus déroulants (drop down menu)
- Des boutons radio pour sélectionner une option (radio button)
- Des menus à choix multiples (checkbox, drop down menu).
- Des cases à cocher (checkbox)
- Envoi de fichier (file)
- Le bouton « submit » pour envoyer le formulaire


Avec ces éléments vous pouvez créer votre formulaire. Les éléments sont visibles vous pouvez les sélectionner pour les insérer dans votre formulaire.
Il n’est pas livré avec un captcha il faudra trouver un plugin qui le prend en charge.
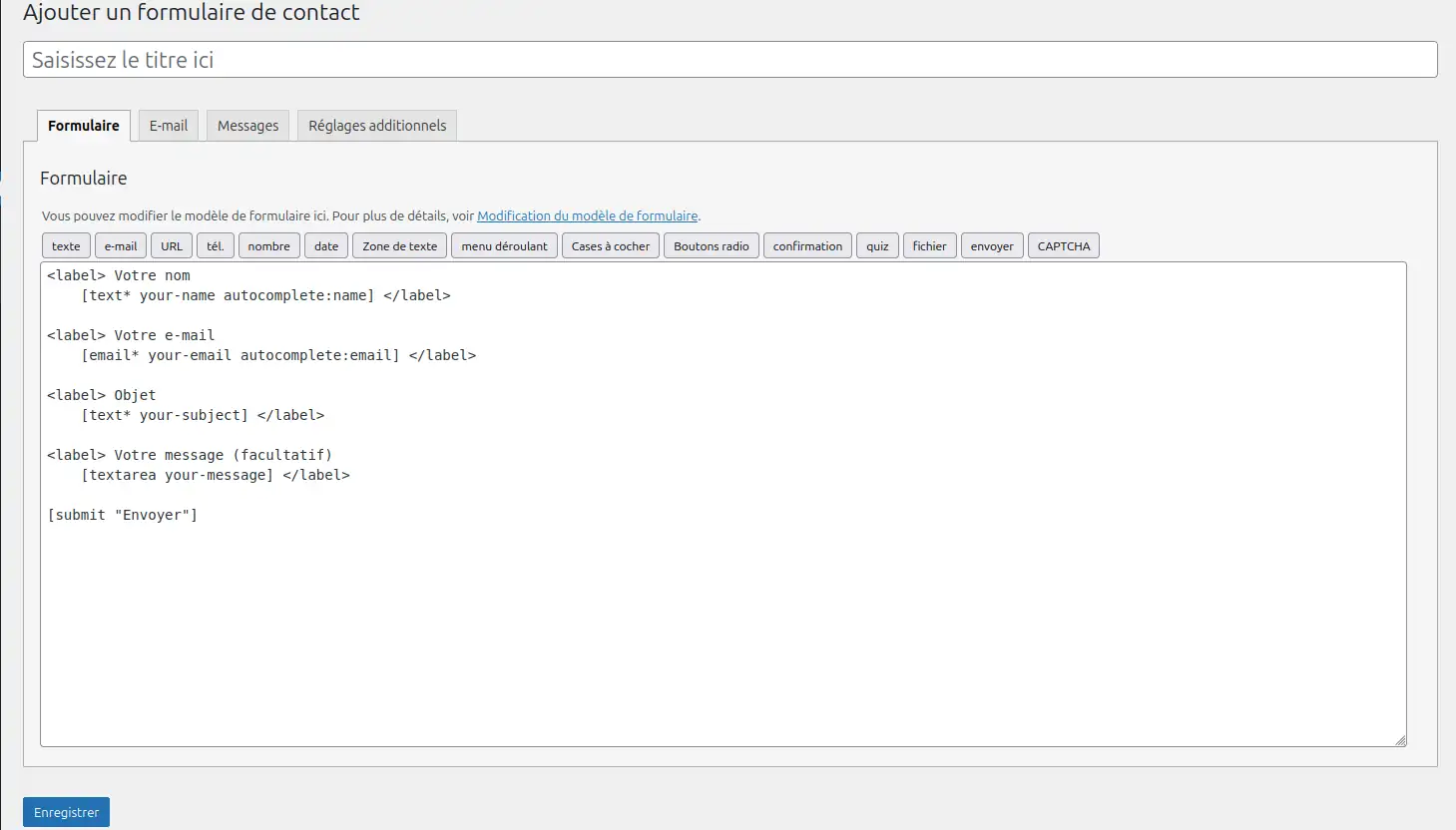
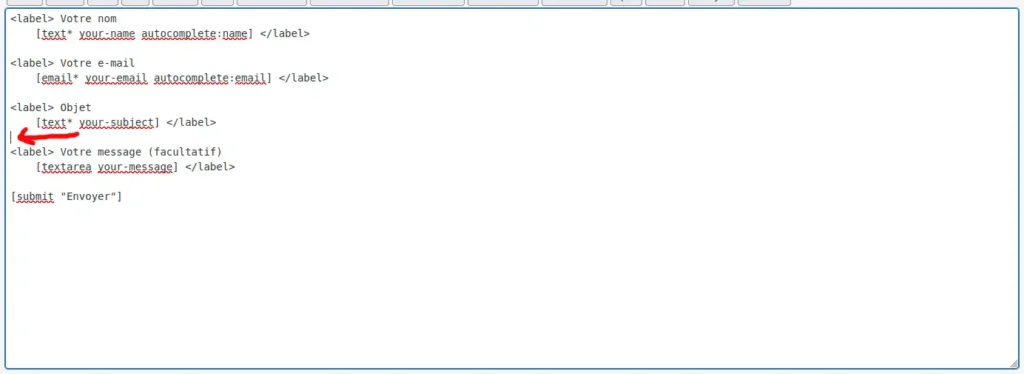
L’édition de formulaire se présente ainsi :
Les éléments du formulaire sont présentés entre crochets. Si vous utiliser le menu de sélection au dessus, cliquez sur un élément qui vous intéresse, celui-ci sera mis à la fin de votre formulaire. Si vous souhaitez faciliter l’accessibilité du formulaire vous pouvez rajouter des labels autour de l’élément.

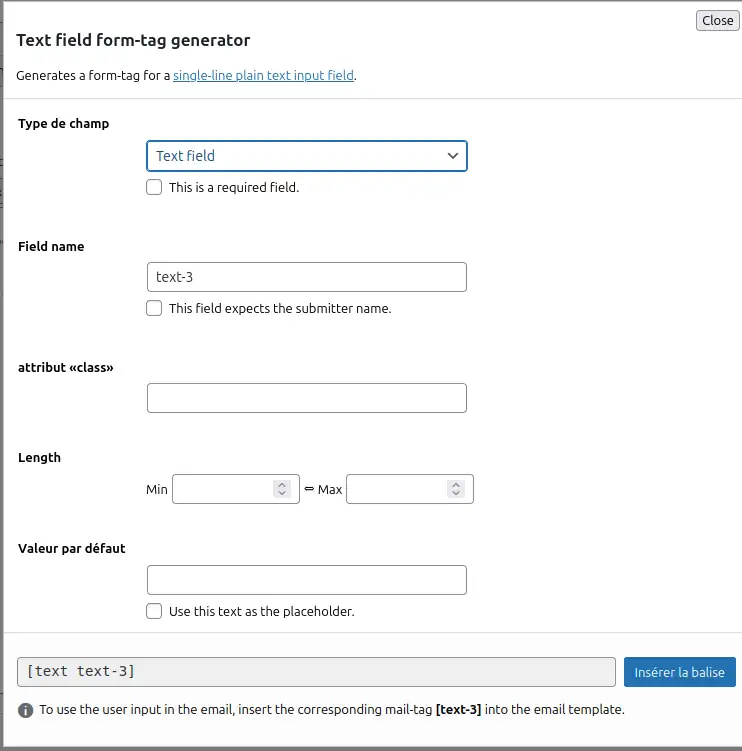
Une fois l’élément cliqué ce menu va apparaître :


Vous pouvez lui donner un nom et un attribut particulier ce dernier peut vous aider si vous souhaitez modifier la mise en forme vos champs avec du CSS. Pour le positionner il faut cliquer sur insérer la balise.
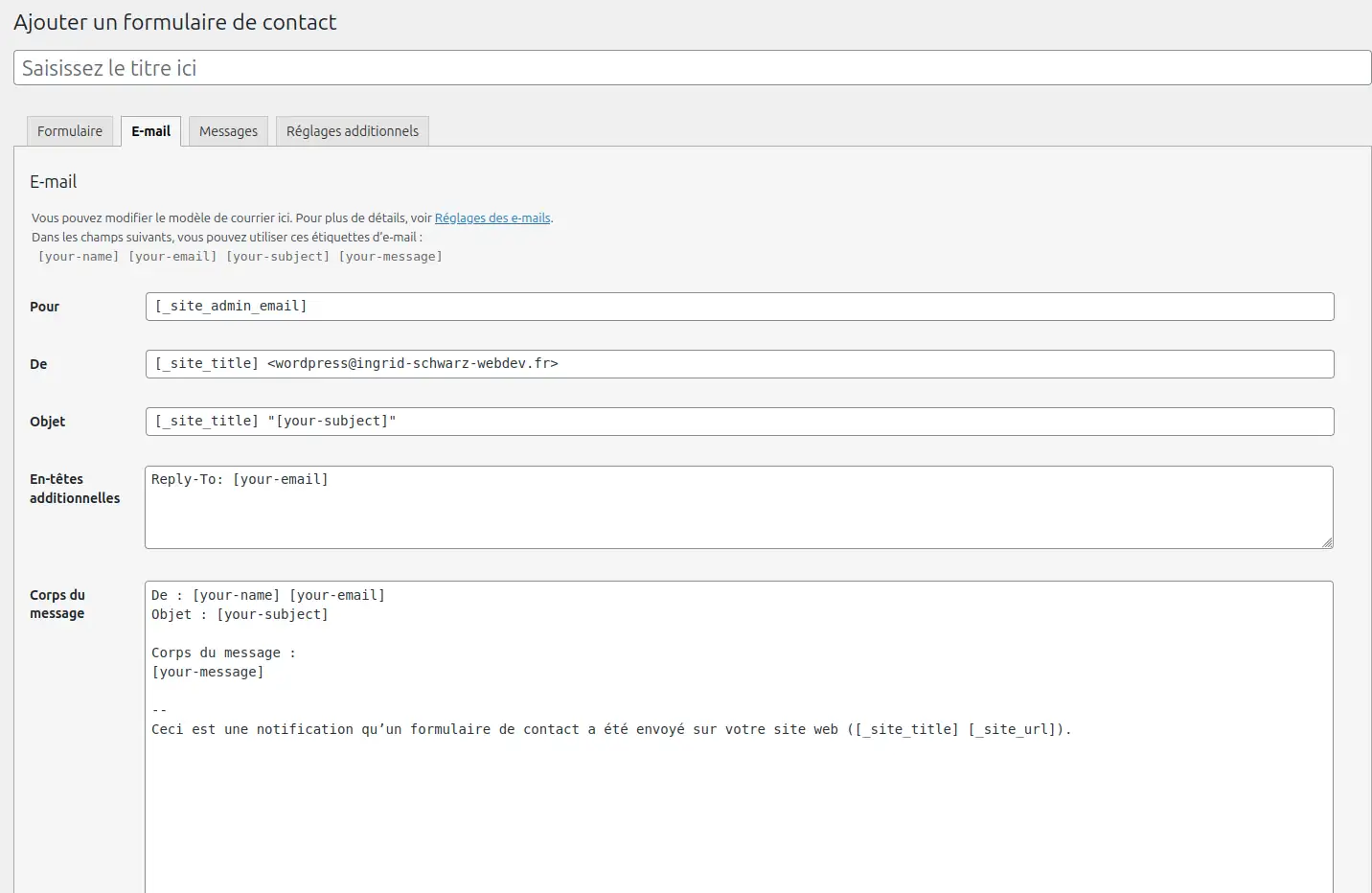
Régler les emails qui vont arriver dans votre boite mail
Dans la partie Mail, vous allez mettre en place le template de mail qui vous sera envoyé lorsqu’une personne vous enverra un message via votre formulaire de contact. Le nom de votre site sera visible dans le sujet du mail et son adresse d’envoi. Ainsi vous recevrez les messages envoyés par le formulaire.
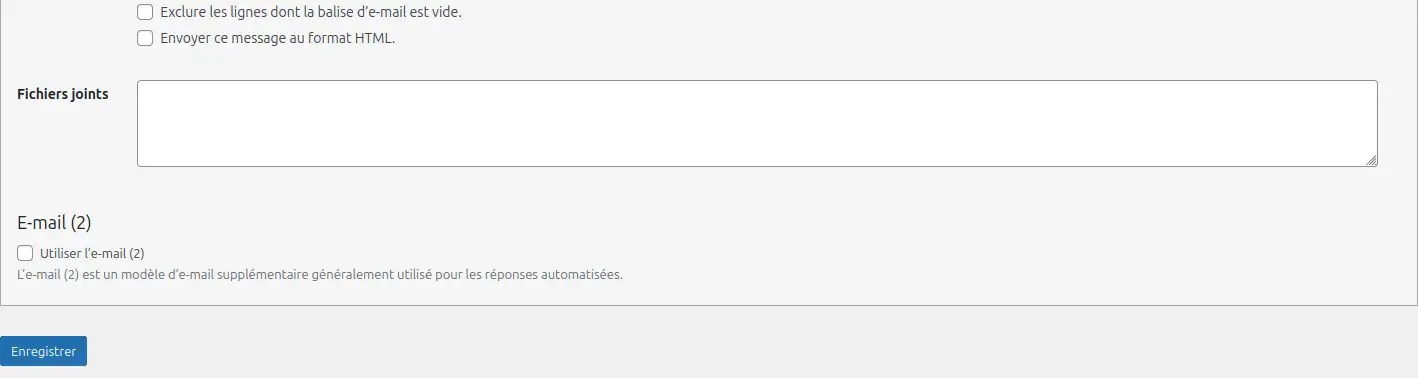
La configuration de base est suffisante. En fin de message il est indiqué qu’il s’agit d’un email envoyé par Contact Form 7. Il est possible de le modifier. La configuration de base est totalement fonctionnelle.


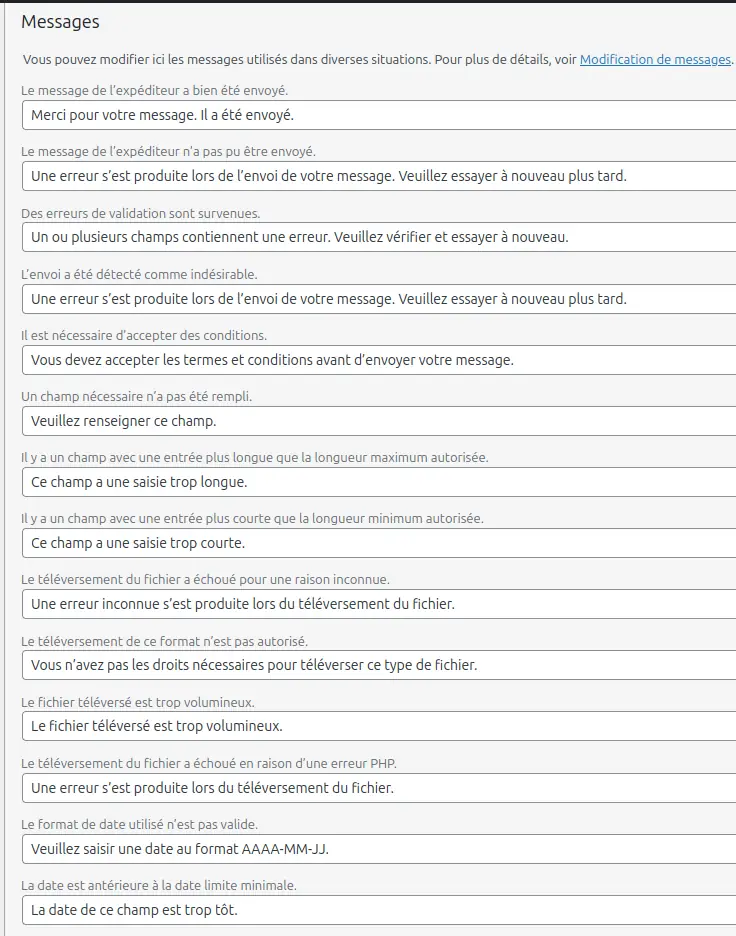
Les messages
Ces message signalent l’état de l’envoi d’un message via le formulaire :
- Message envoyé
- Un problème est survenu lors de l’envoi
- Un champ du formulaire n’est pas correctement rempli


Installer le formulaire
Pour installer le formulaire il faut utiliser le shortcode. Pour l’utiliser créer une nouvelle page mettez lui un titre puis ajouter un nouveau paragraphe. Faîtes « / » puis « c », l’option code court (shortcode) va apparaître, sélectionner la puis copiez coller votre code dans la partie qui lui est destinée.


Pour conclure
Contact Form 7 est un plugin que j’utilise souvent pour mes formulaires. Il propose de nombreuses options mais peut parfois être complexe à manier car il faut comprendre les éléments à mettre en place. Sont design est assez austère.
