Dans cet article je vais vous expliquer comment réduire et optimiser les images WordPress.
Il y a deux méthodes :
- Optimiser via des plugins WordPress : c’est la méthode la plus simple mais il faut bien évidemment ajouter un plugin.
- Optimiser via les outils de retouche d’image comme Photoshop ou GIMP
- Utiliser les bons formats d’image (png, jpg, jpeg, webp)
Edit : prévoir modification avec rajout de liens de tutoriels dans les paragraphes correspondant à Smush et Imagify
Pourquoi optimiser les images
Optimiser les images de son site permet d’améliorer plusieurs choses. On peut diminuer le poids des images et ainsi accélérer le chargement des pages de votre site et en même temps diminuer l’espace utilisé dans votre stockage. C’est une bonne chose de travailler dessus lorsque l’on fait son site. C’est un moyen facile d’améliorer le référencement en travaillant sur la vitesse et la légèreté du site.
Les types d’image
Les fichiers images portent des extensions particulières comme les plus connus jpg, jpeg, et png les format jpg et jpeg sont réputé être plus léger au détriment de la résolution. Cependant il existe un format qui propose une bonne compression d’image et donc une faible taille et un bonne résolution. C’est le format webp. C’est un format que je conseille d’utiliser pour son site pour avoir des images nettes sans qu’elles ne pèsent trop lourd.
Les outils de retouche d’images
L’utilisation d’un logiciel de retouche d’image possède certains avantages.
Tout d’abord, pas besoin de rajouter un plugin sur votre site. Vous pouvez modifier l’image vous même. Ensuite il n’y a pas d’ajout de l’image modifiée dans votre dossier média en plus de l’image originale.
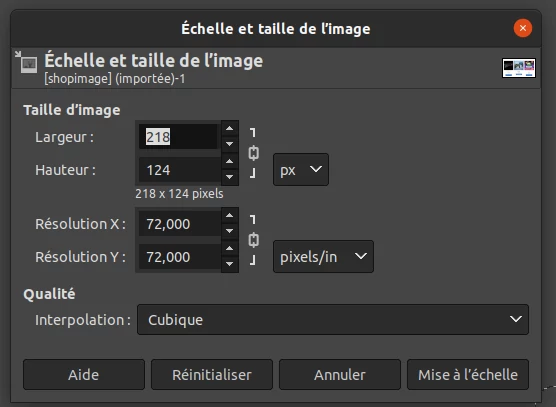
Pour modifier mes images j’utilise le programme GIMP qui est disponible sur Windows et Linux. J’utilise très souvent l’outil « Échelle et taille de l’image » pour réduire la taille de l’image que je souhaite mettre sur un site. L’image est réduite en gardant les mêmes proportions. Vous pouvez ensuite l’exporter.
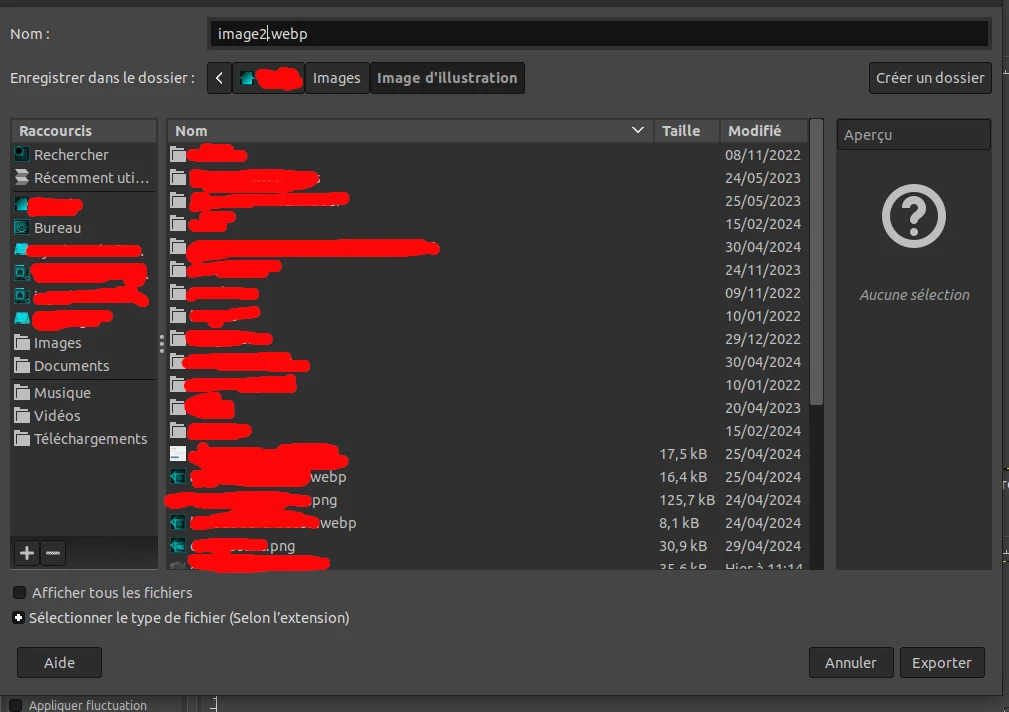
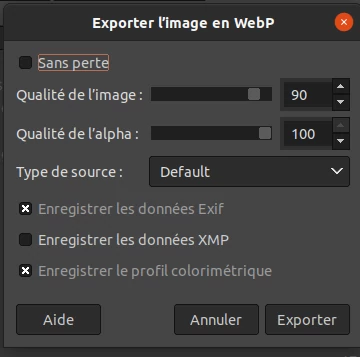
Pour exporter une image dans ce format allez dans Fichier, faîtes exporter sous. Lorsque vous cliquerez dessus une fenêtre s’ouvrira et vous demandera de rentrer un nom pour votre fichier. Allez après le point et modifiez l’extension qui sera sans doute en png et écrivez webp. Une fois terminé validez votre choix et une nouvelle fenêtre va apparaître pour vous demandez les ajustement de la compression d’image laissez tel quel et validez. Voici votre image en format webp !




Les extensions d’optimisation d’image
Il existe plusieurs extensions pour l’optimisation des images sous WordPress. Je vais vous en présenter 2 Smush et Imagify.
Smush
Smush est une extension connue pour gérer et optimiser ses images sur WordPress. Elle possède plusieurs fonctions.
- Modifier la taille des images
- Compresser les images
- Lazy load (chargement différés des images)
- Etc
Ces fonctionnalités sont très pratiques et permettent de tout mettre en place simplement. Cependant il faut faire attention à votre médiathèque, en effet les images retouchée seront toute stockées dans votre partie médias de WordPress. Vous allez vous retrouvez avec beaucoup de fichiers retouchés d’une même image ce qui peut rendre la recherche difficile et encombrer les dossiers du site. C’est pourquoi je retouche les images moi même via un logiciel et transferts le résultat final sur le site que je travaille.
L’avantage principal d’un plugin est d’avoir tous les outils nécessaires pour la gestion de vos images et d’avoir des possibilités supplémentaires (le lazy load et la compression d’image). L’utilisation de cette extension sera l’objet d’un futur tutoriel.
Imagify
C’est une autre extension d’optimisation d’image pour WordPress. Elle peut convertir les images en format webp. Cependant attention le nombre d’image à reconvertir est limité. Vous aurez droit à 20 Mo par mois.
Elle fait aussi la compression des images et des documents en format PDF, un bon moyen de gagner de la place.
Pour conclure
Voici les quelques astuces pour optimiser ses images sur son site WordPress. L’utilisation de logiciels permet d’éviter le surplus d’image dans la médiathèque de WordPress dû au retravaille des images par un plugin.
Les plugins possèdent plus d’options et peuvent être envisager pour améliorer les performances de votre site (avec la compression d’image).
Le choix doit être fait selon vos préférences vos compétence en traitement d’image et vos besoins actuels.
