WordPress est un CMS qui possède de nombreuses fonctionnalités pour personnalisé son site. Cependant la personnalisation visuelle est souvent limité par le thème utilisé, mis a part Elementor qui permet de tout personnaliser.
Il est possible de modifier le code de WordPress mais vous devez posséder les compétences nécessaires pour le faire car il va falloir aller dans le code de WordPress.
Pourquoi modifier manuellement le header et le footer
Modifier le footer est une chose très fréquentes pour enlever certaine parties comme le copyright du thème. La modification du header peut être utilisé pour rajouter quelques fonctionnalités supplémentaires un bouton ou un lien de prise de rendez-vous par exemple.
Le thème enfant
Pour modifier manuellement le header et le footer de WordPress, je vous conseille de créer un thème enfant ça vous permettra de garder les modifications effectuées, malgré les mises à jour du thème principal que vous aurez choisi.
Ensuite vous devrez copier les fichiers du header et du footer du thème principal dans le répertoire de votre thème enfant. Les fichiers sont intitulés header.php et footer.php. Toutes les modifications sont à faire dans ces fichiers. Les fichiers originaux seront ainsi conservés mais ils n’agiront pas sur l’apparence du site WordPress
Faire les modifications
Pour faire les modifications il vous faut un éditeur de texte Notepad++ peut suffire sinon je vous conseille VS code pour éditer vos fichiers.
Attention certaines modifications peuvent retirer certaines fonctionnalités offertes par le thème WordPress sélectionné.
Modification du header ou du footer
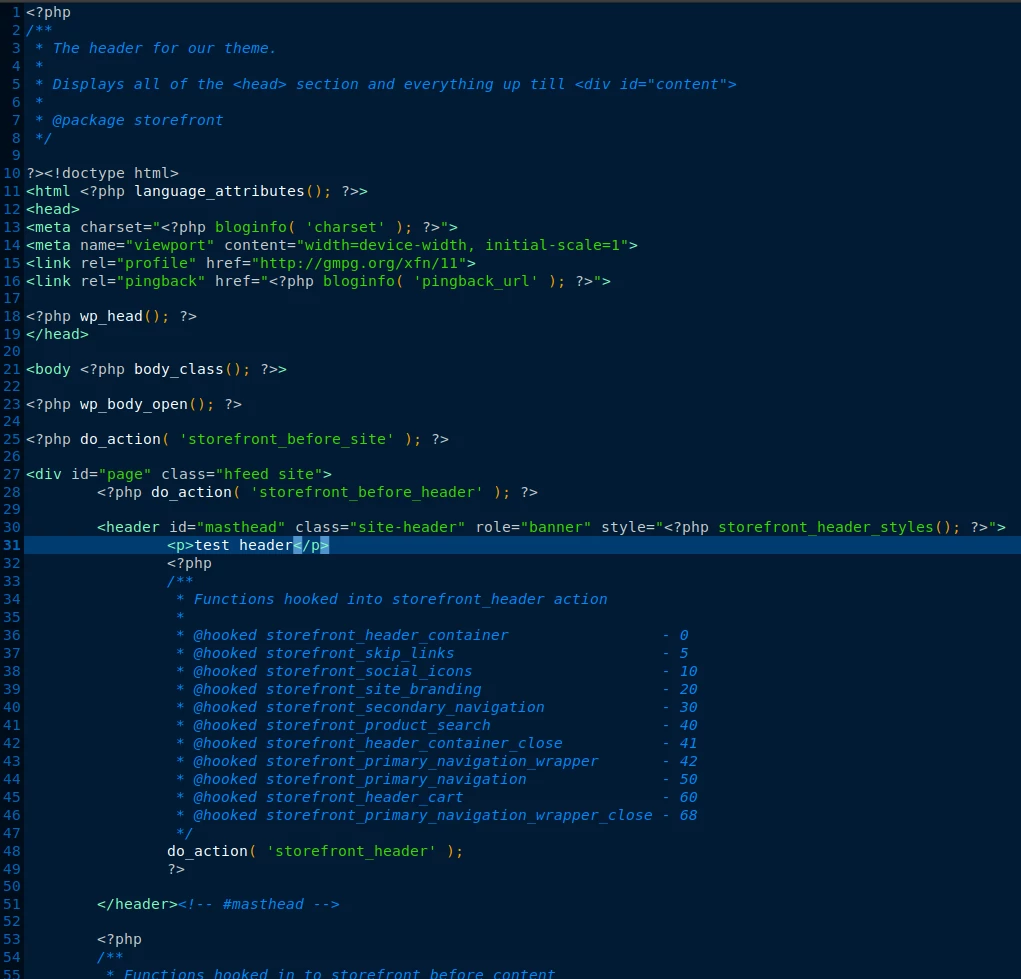
Il faut aller dans le fichier header.php pour rajouter les éléments que vous souhaitez. Vous pouvez rajouter des boutons des liens supplémentaires… Vous pouvez le personnaliser entièrement si vous le souhaitez : mettre le titre du site faire la barre de navigation. Le thème le faisant déjà il n’est pas forcément utile de le faire.
La modification manuelle des footer est beaucoup plus fréquente. On s’en sert surtout pour retirer les mentions du thèmes utilisé ou de WordPress. Vous pouvez aussi rajouter des liens supplémentaire des icônes ou des boutons si vous le voulez.
Exemple de modification
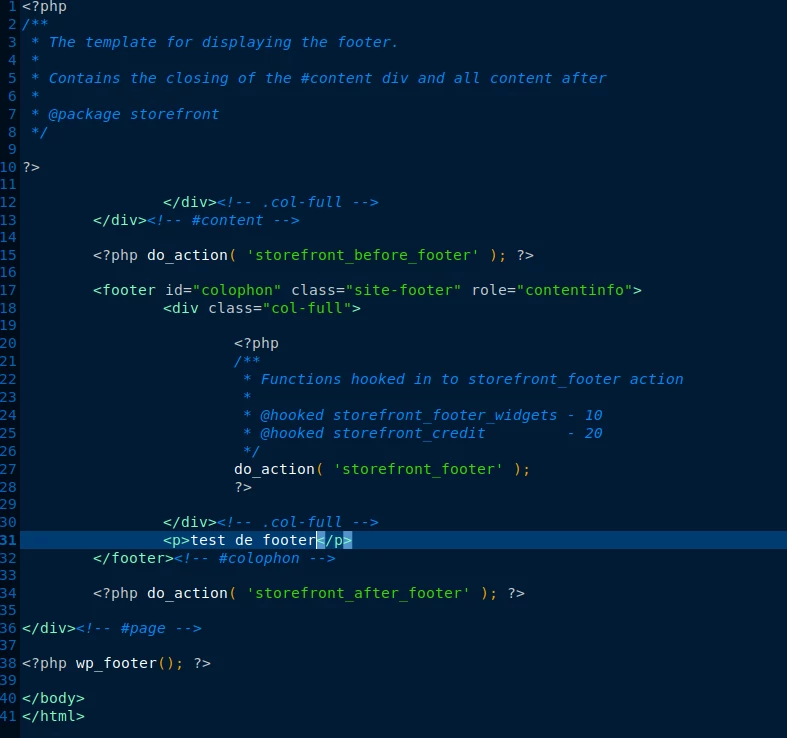
Ici je vais vous donner un exemple de modification du footer d’un site. Il suffit d’aller entre les balises footer puis d’écrire ce que l’on souhaite. Ici il s’agit du thème Storefront qui est assez simple à modifier.


Si on retire ce texte il va alors disparaître du footer.
Pour le header il s’agit de la même chose il suffit de trouver les fichiers correspondants et de les copier puis de les modifier dans le thème enfant.
Attention à certain thèmes plus complexe. En effet certains thème emploie les fichier header et footer.php pour appeler plusieurs fonctions. Il faut donc trouver les templates et les fichiers concernés pour pouvoir les modifier. Il est aussi possible de rajouter vos propres fonctions et de les appeler dans le fichier concerné.


La modification du header se passe comme pour le footer. Il faut là aussi faire attention aux appel de certaines fonctions ou template.
Les modifications que j’ai faites sont simple mais vous pourrez faire des choses plus complexes si vous le souhaitez. Pour faciliter la mise en page vous pouvez rajouter des classes ou des id dans vos balises crées. Vous pourrez ensuite faire votre CSS dans le menu « Personnaliser » de votre thème.
Où trouver les fichiers à modifier
Les fichier à modifier sont la plupart du temps les fichier header.php et footer.php. Cependant sur les thèmes plus complexe il est possible de trouver plusieurs fichiers qui sont appelé et utiliser dans les fichier header et footer.php. Il faut savoir où se trouve les bon fichiers. N’hésitez pas à explorer des dossiers comme template par exemple ou vous allez trouver les fichier nécessaire pour faire vos modifications vous retrouverez le nom des fonctions appelé par les fichier header et footer. Copiez les dans le dossier de votre thème enfant et faites vos modifications.
Pour conclure
Modifier le header ou le footer de WordPress nécessite quelque compétences en écriture de code. Il faut vous y connaître si vous souhaitez tenter la manipulation. L’utilisation d’un thème enfant est vivement conseillé pour éviter que vos modifications disparaissent avec la mise à jour du thème. Vous pouvez aussi ajuster la mise en page et l’apparence des éléments que vous avez crées.
