Smush est une extension WordPress qui vous permet de compresser et d’optimiser les images que vous utilisez sur votre site. Ça permet de diminuer le poids des images et d’accélérer votre site.
L’extension possède de nombreuses fonctionnalités dont certaines disponibles uniquement dans la version payante (pro).
Les fonctionnalités de Smush
Les fonctions de base de Smush sont :
- Compresser les images
- Redimensionner les images
- Lazy load (chargement des images fait après le chargement de la page web)
- La conversion des images en format WebP (uniquement la version Pro)
Utiliser Smush
Installez l’extension via le menu de WordPress. Une fois l’installation terminée, un menu va apparaître pour configurer Smush, il est possible de sauter cette étape et de le faire plus tard. Allez dans la partie réglage pour modifier les paramètres.
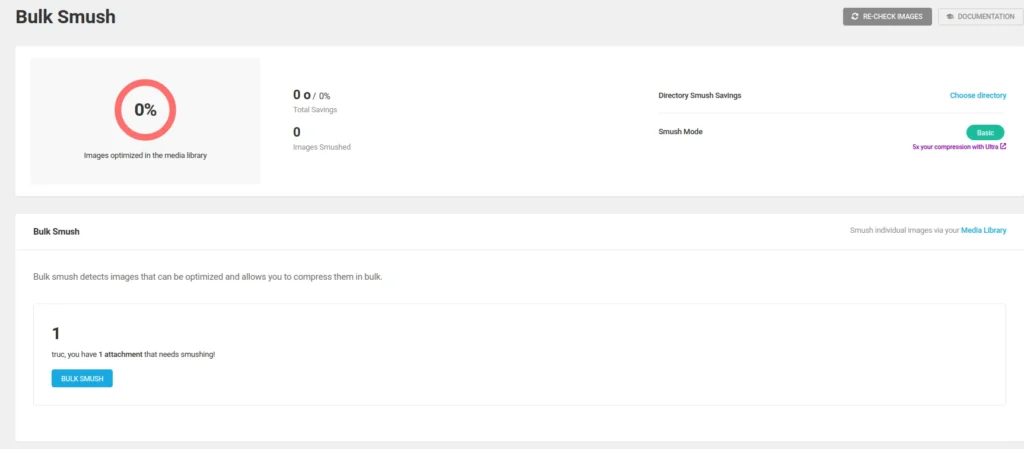
Bulk Smush (compression de fichier en lot)
Smush va compresser tous les fichiers images disponible sur votre site et va les compresser. Il suffit de cliquer sur le bouton correspondant pour lancer l’opération. Smush va ensuite compresser toutes vos images.
On peut aussi compresser les images d’un dossier particulier par exemple.

La compression en lot est la solution la plus simple pour compresser vos images. Toutes les images présentes dans le dossier média de votre WordPress. Si de nouvelles images sont téléchargées il faudra de nouveau faire une compression avec Smush. Le panneau de gestion va vous montrer le pourcentage d’images déjà optimisé par Smush. Cliquez sur le bouton Bulk Smush pour lancer la compression.

Une fois fini un message va vous indiquer si l’opération à réussi ou non. Une fois réussi toutes les images seront compressées, cependant si de nouvelles images sont téléchargée, il faudra renouveler l’opération.
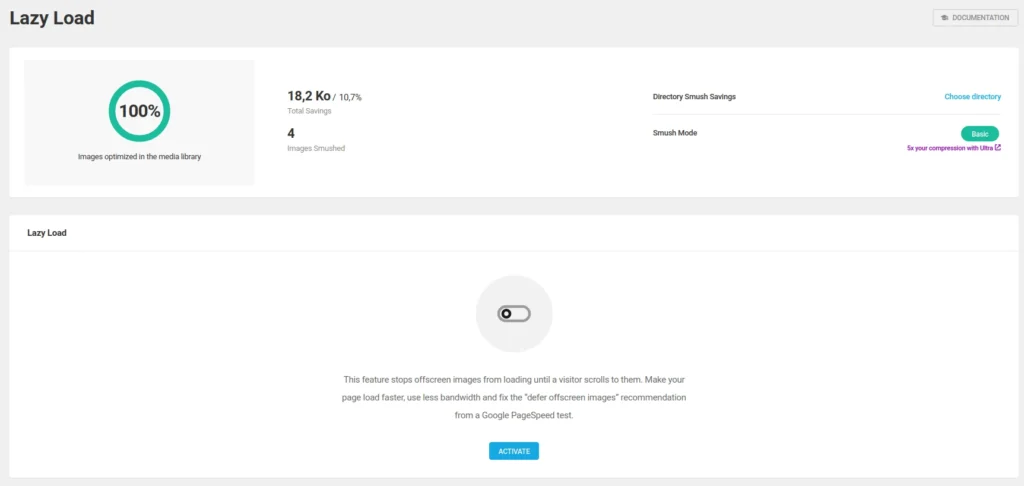
Lazy load
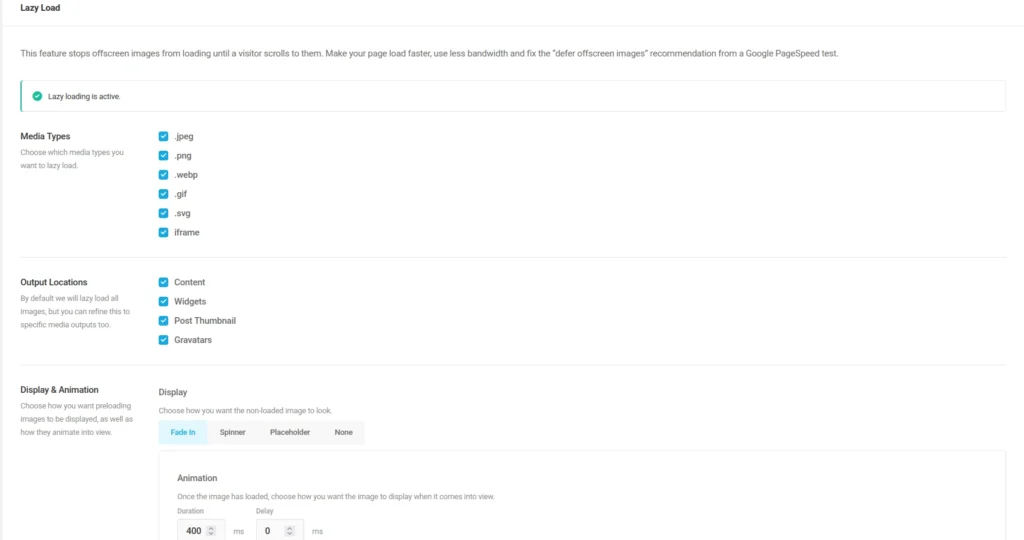
Avec Smush vous avez la possibilité de charger les images en lazy load pour diminuer la vitesse de chargement. Il suffit d’activer le bouton concerné

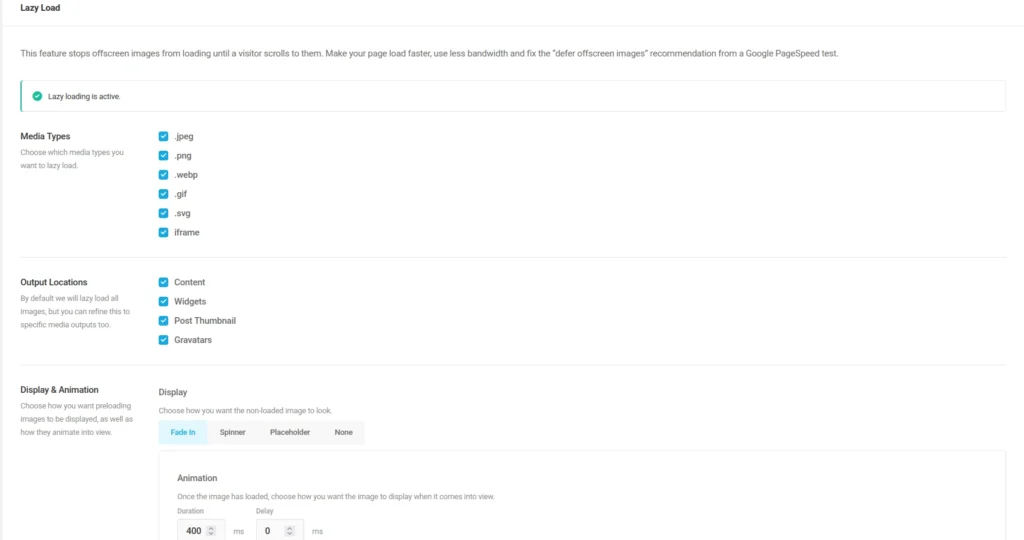
Les réglages du lazy load
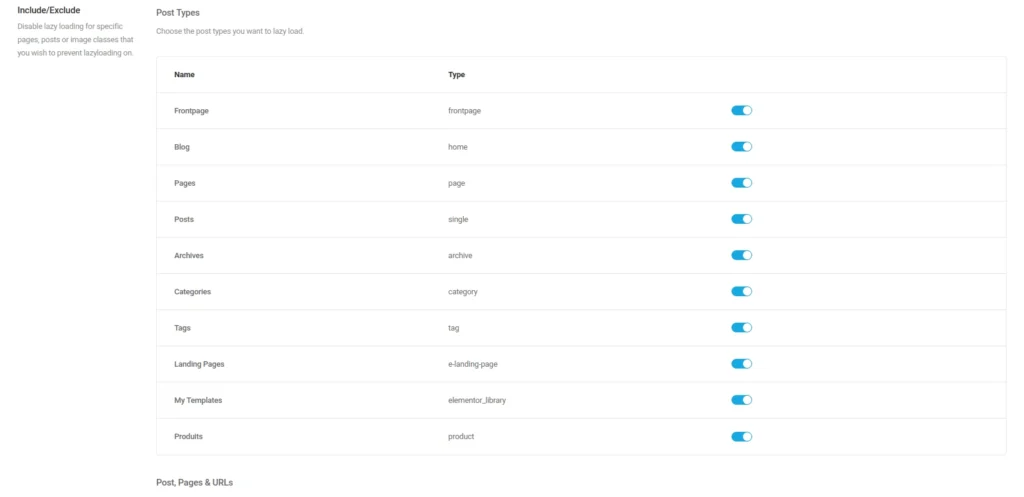
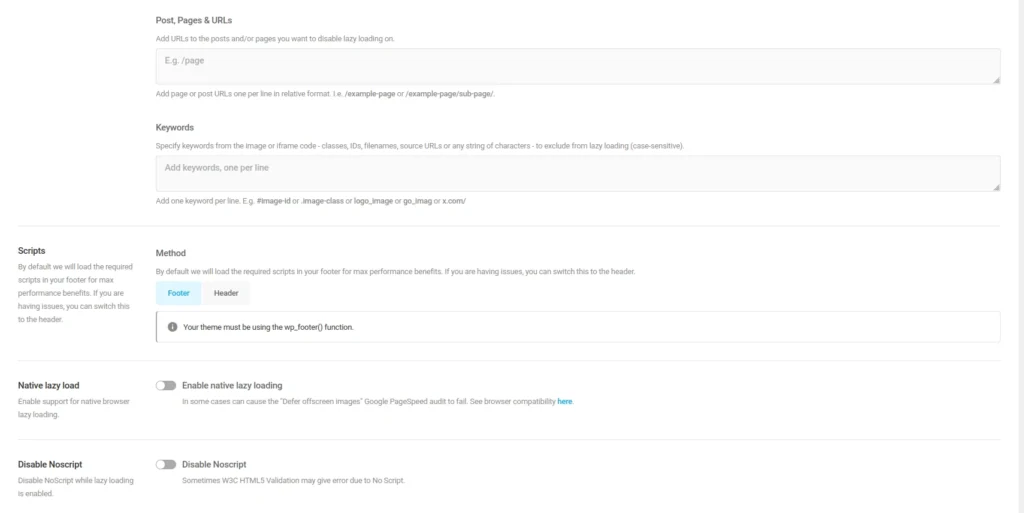
Une fois le lazy load activé ce menu va apparaître. Vous pouvez choisir les types d’image concernée, les type de sortie (image dans le contenu, widget, miniature de post, images gravatar), les type de pages (article, pages landing page, page produit). Il est aussi possible de désactiver le lazy load.




Une fois les options choisi, il faudra les sauvegarder avec le bouton dédié situé tout en bas des options. Les options seront ensuite appliquées.
Les formats

Vous pouvez choisir les formats concerné par la compressions d’images et les type de post.
Ensuite vous pouvez choisir les types d’utilisations concerné par la compression. Les images dans vos contenus, dans les widgets, les miniatures d’articles ou les images Gravatar (pour l’utilisation d’avatar dans les commentaires). Il suffit de cocher les options que vous souhaitez activer.
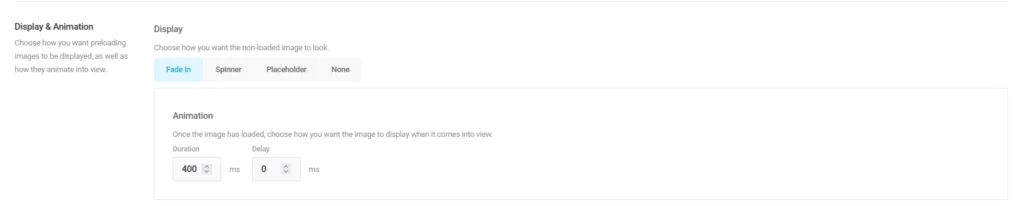
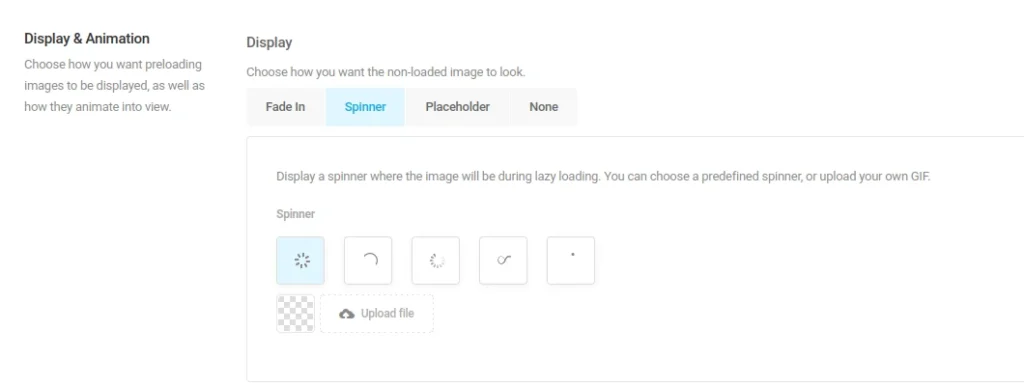
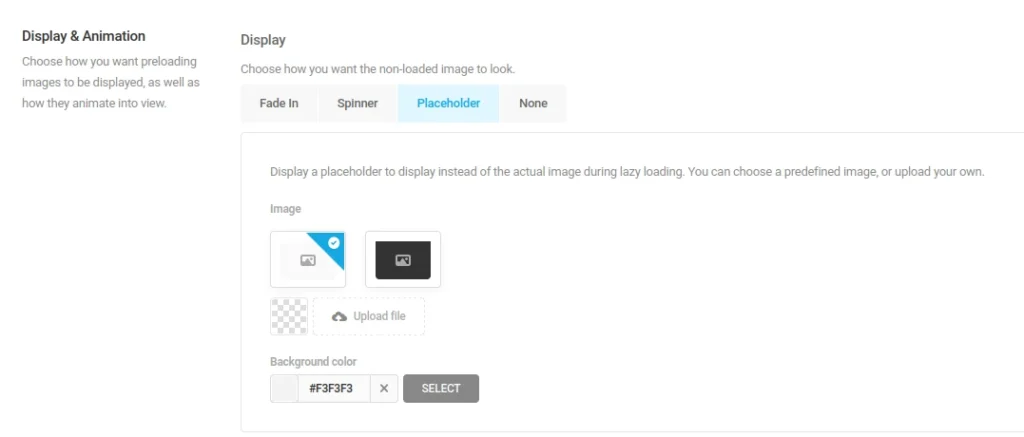
Les animations
On peut aussi faire les réglages pour les animations qui seront active lors du chargement des images dans la partie display and animation. Vous disposez de plusieurs animations des spinners, des fondus etc. Il suffit de sélectionner les onglets correspondant pour y accéder. Vous aurez le choix entre plusieurs modèles. Pour le fondu (fade) celui-ci est réglable, vous pouvez régler la durée de l’animation et le délais de lancement.

Pour le spinner (roue) vous avez le choix entre 4 types de roues de base vous pouvez aussi télécharger votre propre roue (au fromat GIF).

Pour le placeholder vous avez deux choix. Vous pouvez aussi télécharger votre propre image de remplacement.

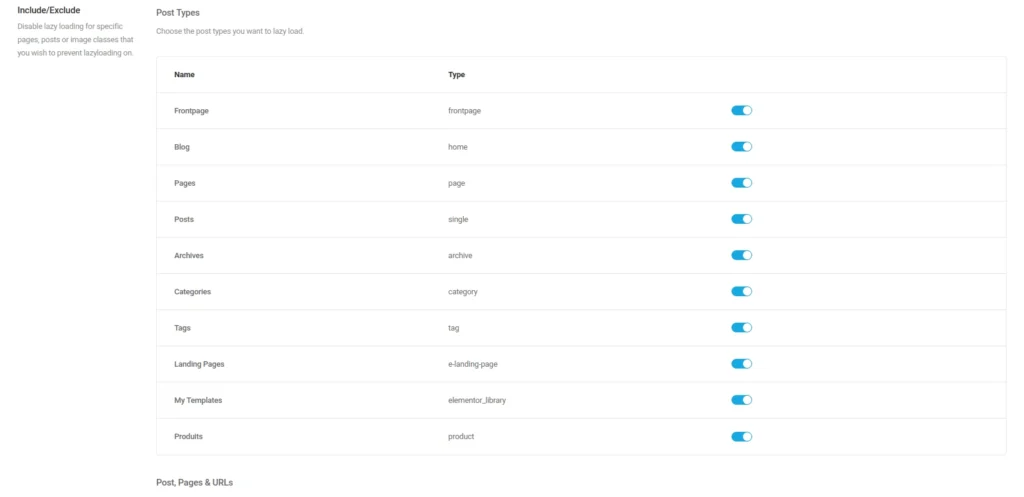
Les types de pages concernés
Vous pouvez choisir les type de page ou la compression aura lieu (page d’accueil, page, blog, archive, landing page, modèle de page, page produit).

Cliquez sur les boutons pour activer ou non les options qui vous intéresse. Par défaut toutes les options sont cochées.
Voici toutes les options de base pour utiliser Smush. Il est aussi possible de faire appel à des fonctionnalités plus avancées si besoin.
Smush et le format webp
Le format webp est particulier, en effet il permet un un bon taux de compression et une bonne netteté des images comparé aux autre format comme png ou jpg. Smush vous permet de convertir vos images dans ce format mais seulement dans sa version payante.
Webp est une bonne alternative pour limiter le poids des images dans vos sites cependant il n’est donc pas pris en charge par l’extension de base. C’est un petit défaut qui peut gêner les utilisateur de webp qui devront payer pour avoir cette fonctionnalité. Si vous maitrisez la retouche d’image vous pouvez vous même convertir des images en webp.
Smush utile ou pas ?
Smush est un choix très pratique pour l’optimisation facile des images et avoir tous les outils dont vous avez besoin. C’est un bon choix pour les personnes qui débute dans WordPress ou qui n’ont pas un profil technique. Toutes les fonctions nécessaires sont déjà incluses dans l’extension.
Lorsqu’on maitrise WordPress il est possible de se passer de cette extension. Il est possible de changer le formats des images pour réduire leur poids et leurs résolution, le lazy load est aussi disponible sur WordPress sans extension.
Elle est utile pour ceux qui ne maitrise pas les subtilité de WordPress ou les logiciel de création et de modification d’images.
Pour conclure
Smush vous permet une utilisation très simple et dans un seul endroit de toutes les fonctionnalité de retouche d’image. C’est une extension qui va vous simplifier la vie. Cependant sa fonctionnalité la plus intéressante est la conversion des image en WebP qui est disponible uniquement en payant. Il s’agit d’une de ses faiblesses.
Je la conseille pour les débutants, ils auront toutes les fonctionnalités dont ils auront besoin. Si vous pouvez vous débrouiller pour la gestion de vos images vous pouvez vous en passer.
