Les en-tête de pages (header) et pieds de page (footer) sont en général réglés par le thème choisi pour notre WordPress. On peut faire quelques choix esthétiques mais les possibilités de création sont limité.
Le constructeur de page Elementor permet dans sa version pro de modifier ces parties selon notre bon vouloir et sans prendre en compte le thème utilisé. Cette fonction est également disponible avec le plugin Elementor Header and Footer builder. C’est cette extension que je vais utiliser.
Présentation de l’extension
Cette extension est gratuite et présente de nombreuse fonctionnalités. Pour pouvoir l’utiliser il faut cependant d’abord installer Elementor.
Ensuite il faudra trouver le menu de l’extension dans la page d’administration de WordPress.
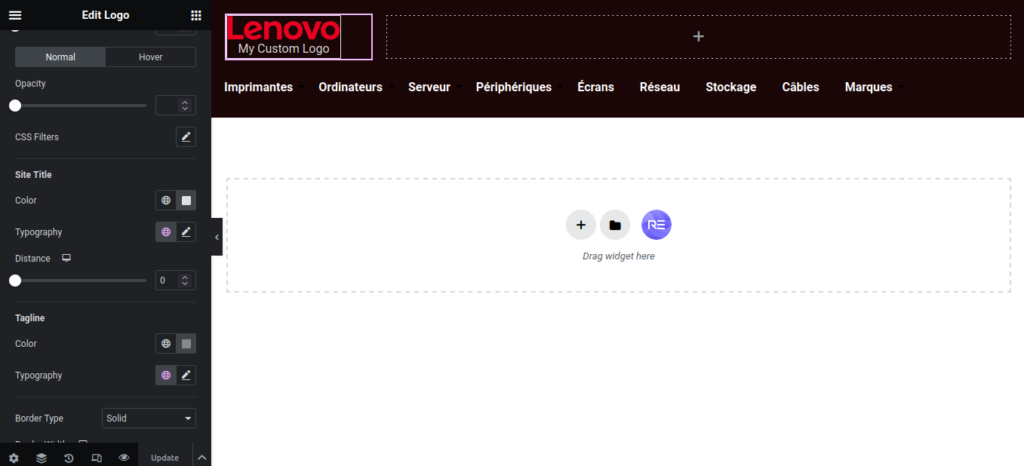
Une fois sélectionné vous allez vous retrouver avec l’interface d’Elementor mais pas la possibilité de modifier une page. Vous n’allez modifier que le header ou le footer de votre site.
Vous aurez donc les cases de positionnement situé au sommet de votre page au lieu du milieu. Vous pourrez ensuite faire vos modification comme vous le souhaitez.
Utilisation de l’extension
Je vous conseille l’utilisation du thème Wordrpess « Hello Elementor » pour une meilleure compatibilité avec les extension Header and Footer Elementor Builder et Royal Addon for Elementor.
L’extension s’utilise exactement comme Elementor il n’y a aucune différence entre les deux.
Si vous avez des extensions qui rajoute des options à Elementor ou Elementor Pro (version payante) vous les aurez dans Elementor Header and Footer Builder.


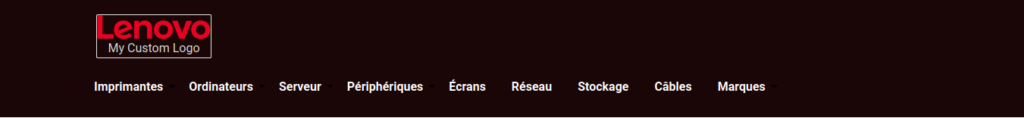
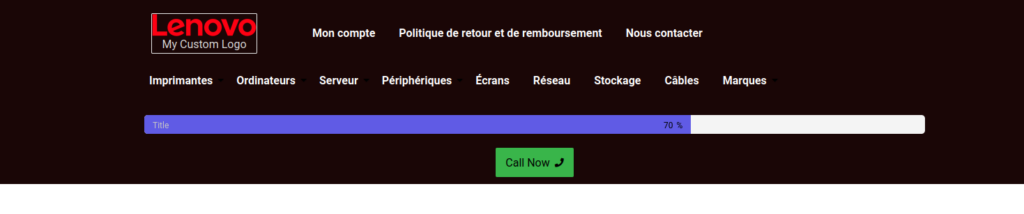
Le header ci dessus est relativement classique. Cependant vous pouvez élaborer des compositions plus complexe. Il est possible de diviser son header en plusieurs parties, rajouter des icônes pour les réseaux sociaux, un bouton pour prendre rendez-vous.


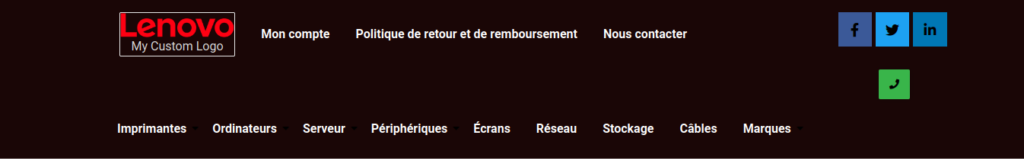
Sur cette image j’ai créer un header pour un site ecommerce on voit un menu pour les pages du site et un autre pour les catégories de produits. J’ai aussi rajouté les icônes de réseaux sociaux et même un bouton pour un appel téléphonique.
On voit ici qu’il y a beaucoup plus d’options de personnalisation lorsque l’on utilise Elementor pour créer son header ou le footer de son site.
Créer un footer
Pour créer un footer il suffit d’aller dans le menu de l’extension et de choisir le footer. Vous allez ensuite pouvoir créer votre footer avec les mêmes options. Il est possible de rajouter un menu, des images, des liens ou des boutons.
Pour conclure
Créer son Header et son footer avec Elementor est une bonne idée si on veut un site entièrement personnalisé. Opter pour cette solution est optimal si vous travaillez avec Elementor sur votre site. Vous pouvez mettre tout ce que vous souhaitez y compris des boutons cliquables des possibilités de prise de rendez -vous etc. Si vous avez des besoins complexes c’est une bonne option.
C’est une bonne extension si vous souhaitez créer un site entièrement avec Elementor.
