Avec cet article je fait une petite digression rapide pour parler du CSS dans WordPress.
WordPress est un CMS qui ne nécessite pas de connaissance en code pour pouvoir être utilisé. On peut mettre en place un site vitrine ou une boutique sans besoin de coder. Cependant lorsqu’on a besoin personnaliser son site plus finement, il est possible de rajouter des propriétés CSS en allant dans l’onglet thème et personnaliser.
On se retrouvera sur la page d’accueil du site avec un menu pour faire les modifications. Allez dans la partie CSS pour en ajouter dans WordPress.
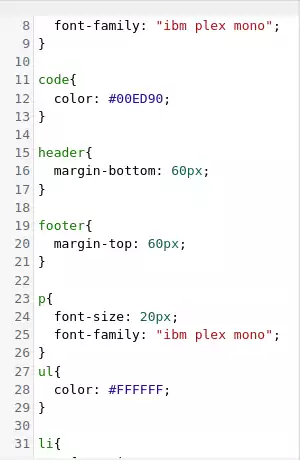
Il suffit ensuite de rajouter les propriétés que vous souhaitez modifier. On peut modifier entièrement la mise en page de WordPress sans avoir les limites du thème.
Les avantages à modifier WordPress avec du CSS
Connaître le CSS permet de mieux personnaliser votre WordPress, les modifications étant valables pour tous le site. Les couleurs du titre et des sous-titre sont modifiables via le thème de votre WordPress, les couleurs des textes menus, et boutons ne sont modifiables que via le CSS même si certains thèmes vous permettent de les modifier. Il en est de même pour center votre contenu par exemple.


Il est existe plusieurs sites pour apprendre le CSS et le HTML comme w3school par exemple.
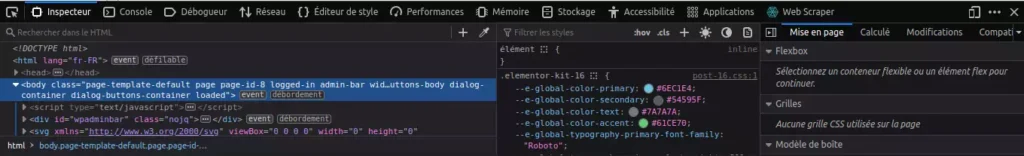
Modifier Worpress via le CSS permet de modifier tous les aspecte de votre site cependant pour y arriver vous devez connaître certains concepts comme les classes par exemple. Il faut aussi connaître certaines fonctionnalités de son navigateur comme l’inspecteur (en faisant CTRL +MAJ + i) il permet de voir le code de la page et de savoir quels sont les composants à modifier sur votre site.


Les difficultés du CSS dans WordPress
WordPress étant un gestionnaire de contenus (CMS) sont code est complexe, il est en est de même pour le code visible dans le navigateur. il faut donc bien connaître la structure du HTML et du CSS pour comprendre le code et les composants à modifier. Avant de se lancer dans ce genre de modification il vaux mieux apprendre les rudiments du code puis bien s’informer sur la structure de WordPress.
Trouver le bon élément à modifier dans le code peut aussi être compliqué. il faut prendre le temps pour le trouver et faire de nombreux tests pour savoir quel élément modifier pour obtenir ce que vous voulez.
Pour conclure
Écrire son propre CSS permet de s’émanciper des limites de WordPress. Cependant il faut posséder de bonnes connaissances en codage web car le code de WordPress est complexe. Ce n’est pas destiné à tous le monde et il faut savoir ce que l’on fait avant de modifier quelque chose. Mais une fois maîtrisé WordPress devient plus souple au niveau du design. C’est ce que je fait régulièrement sur mes sites. On voit alors que WordPress est bien moins rigide qu’il n’y parait.
