Dans cet article je vous vous présenter un tutoriel pour l’utilisation d’Elementor ainsi que sont thème associé Hello Elementor. Les extensions seront présenté dans un autre article.

Voici une page faite avec Elementor. Elle présente différent éléments disponibles. On a des listes avec des icônes, des notes avec des étoiles, des compteurs…
Régler sa page
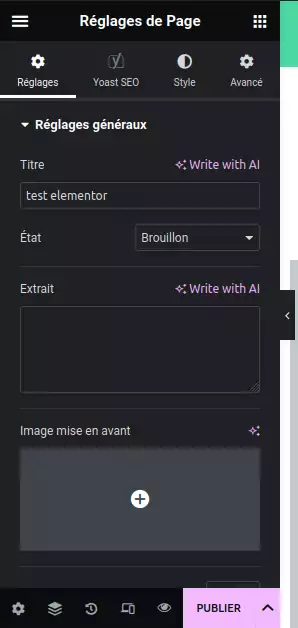
Lorsque vous créer votre page avec Elementor, il est possible de faire des réglages pour votre page.



Ainsi vous avez tous les réglages et aspects nécessaire pour commencer à remplir votre page.
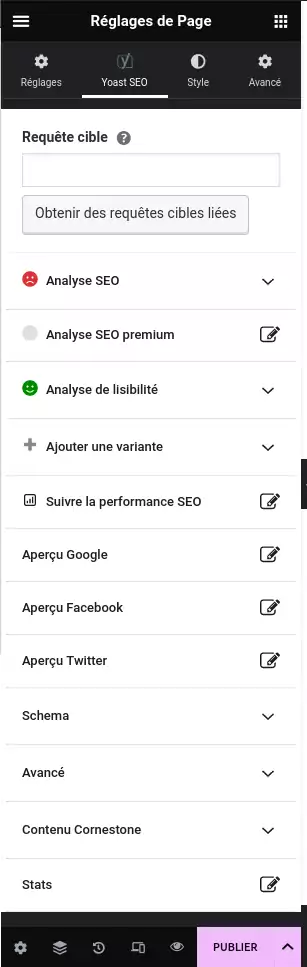
Il est aussi possible que certaines extensions comme par exemple YoastSEO soit intégrer dans le menu d’Elementor. Vous avez accès à toutes les options de votre extension sans avoir besoin de retourner au menu classique WordPress.

Utiliser les blocs Elementor
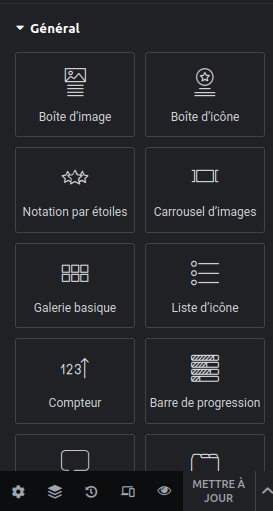
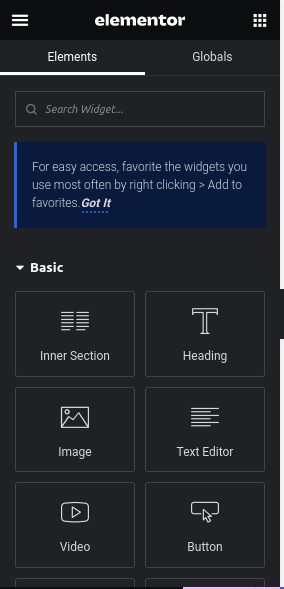
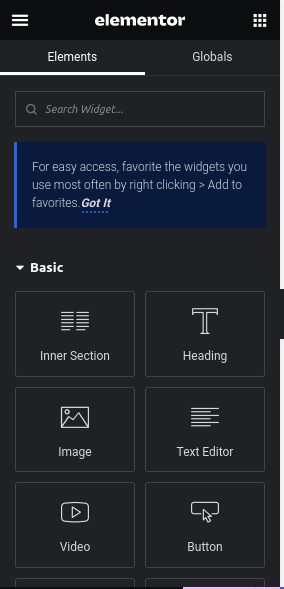
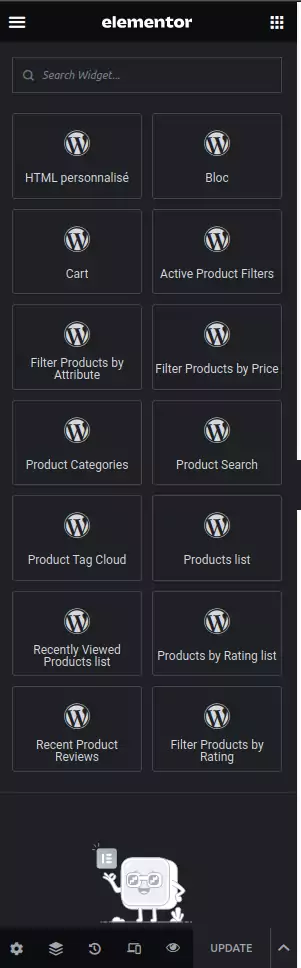
Elementor vous propose un menu contenant tous les blocs nécessaires pour faire une page. Il y en a de plusieurs types, si vous rajouter des blocs provenant des extensions, ils vont apparaître dans ce menu. Les blocs sont divisé par catégories.


Pour placer un bloc il suffit de cliquer sur le bloc désiré puis de faire un glissé déposé sur la page en création. Le bloc va alors apparaître sur la page. On peut aussi le faire directement sur la page.
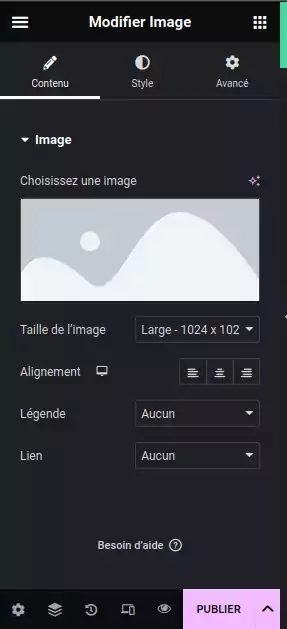
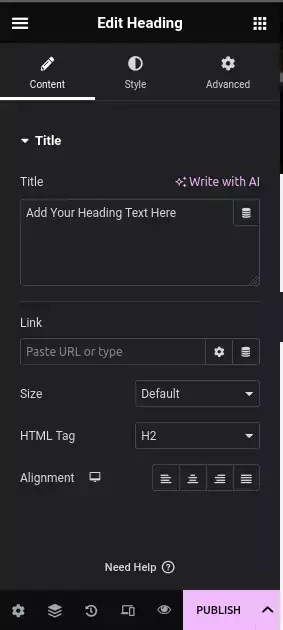
Il existe ensuite différents onglets dans le menu pour personnaliser son bloc.
Pour créer une page avec Elementor :
- Allez dans « Pages » et cliquez sur « Ajouter une nouvelle page ».
- Donnez un titre à votre page. Si la page n’a pas de titre elle sera nommée Elementor + un numéro
- Cliquez sur le bouton « Modifier avec Elementor » pour ouvrir l’éditeur Elementor.
- Sur la gauche, vous verrez une barre latérale avec des widgets que vous pouvez utiliser pour concevoir votre page. Vous pouvez faire glisser et déposer ces widgets sur la zone de conception de la page.
- Personnalisez votre page en utilisant des widgets tels que des titres, des images, des textes, des boutons, des formes, etc.
- Pour ajouter une section, cliquez sur le bouton « + Ajouter une section » et sélectionnez le type de section que vous souhaitez ajouter.
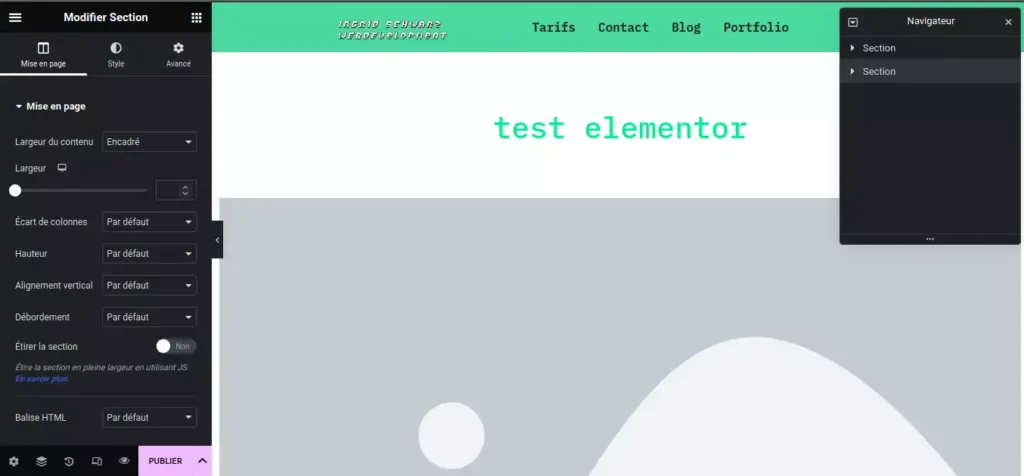
- Pour personnaliser la mise en page de chaque section, cliquez sur l’icône « Modifier la section » qui apparaît lorsque vous survolez la section avec votre souris.
- Une fois que vous avez terminé la conception de votre page, cliquez sur le bouton « Mettre à jour » pour enregistrer vos modifications.
- Enfin, prévisualisez votre page pour vérifier que tout est comme vous le souhaitez avant de la publier en cliquant sur le bouton « Aperçu »
- Puis si vous êtes satisfait du résultat publier la page en cliquant sur « Publier »

On peut cliquer sur le bouton plus pour rajouter un élément sur la page.

Une fois que l’on a cliqué sur l’icône « + » cette interface apparaît. Ici on le choix de la mise en page. Il s’agit de choisir un nombre de colonnes pour faire l’agencement. Vous pouvez ainsi centrer votre contenu avec les agencement à 3 colonnes.

Voici le résultat une fois que l’on sélectionné l’agencement des colonnes. j’ai sélectionné 3 colonnes de taille égales. Des cases (en pointillé blanc) avec un « + » sont présentes, il suffit de cliquer dessus pour placer les éléments que vous voulez mettre. Vous pouvez même glisser déposer directement un bloc dessus.

Une fois que l’on clique sur les « + » , le menu pour les éléments apparaît on peut aussi cliquer sur le carré en pointillé (en haut à droite) pour accéder à ces blocs. on peut aussi mettre ces blocs par glisser-déposer. On prend le bloc nécessaire et on le pose sur les cases, il va alors apparaître dans la case.


Dans l’éditeur de contenu on crée le contenu, met des liens, mais on peut aussi faire quelques modifications de style essentiellement l’alignement de l’élément édité.
Les blocs WooCommerce
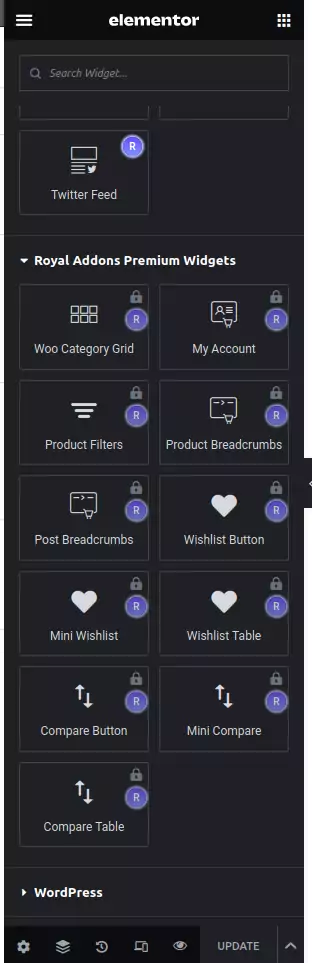
La version gratuite d’Elementor vous propose quelques blocs basiques pour Woocommerce. Ils sont situés dans la partie WordPress. Cependant il ne pas vraiment personnalisables.
Par contre certaines extensions et la version payante d’Elementor vous proposent des blocs personnalisables pour une installation Woocommerce. Vous pouvez ainsi créer votre propre page produit pour plus de possibilité de modification. Royal Elementor vous propose des modèles de page produit à créer vous même.
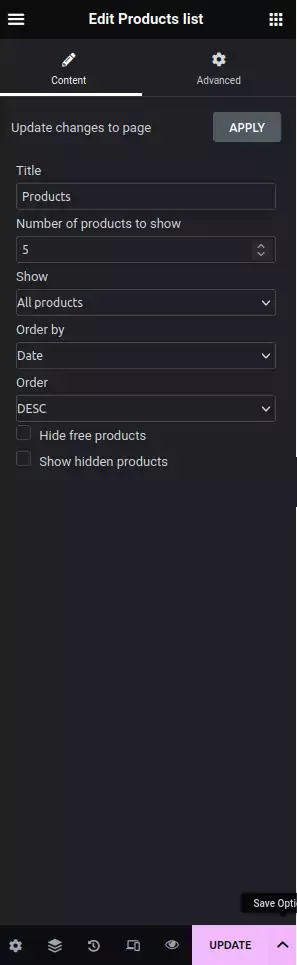
- Pour ajouter des blocs WooCommerce à une page créée avec Elementor, il vous suffit de faire glisser le widget concerné « Produits », « Catégories de produits », « grille de prix », « panier » etc, depuis la barre latérale des widgets et de les déposer sur la page.
- Ensuite, vous pouvez personnaliser ces blocs en utilisant les options de style et de mise en page disponibles dans Elementor.





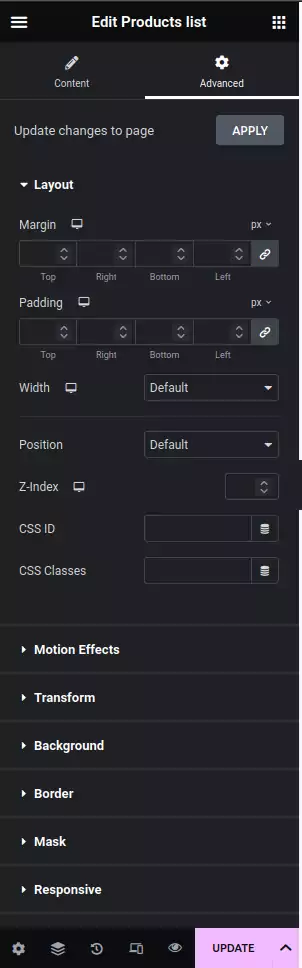
Ces blocs ne sont pas personnalisables via l’interface d’ Elementor, on en peut pas modifier le contenu ou le style via Elementor seul la partie avancé est disponible.
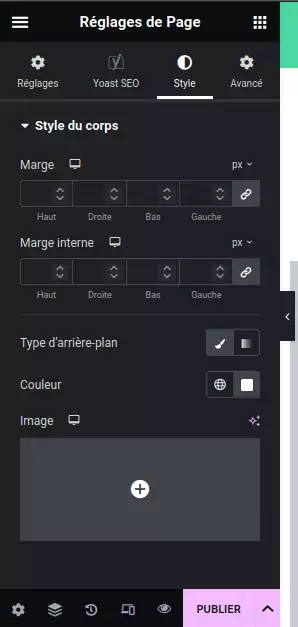
Gérer les styles sous Elementor
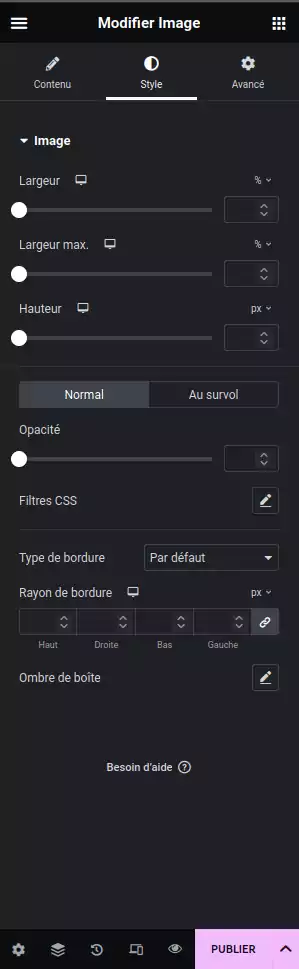
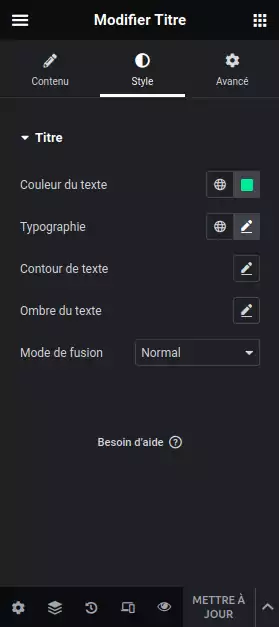
Elementor vous permet de modifier le style de vos éléments. Les propriétés vont varier selon le type de contenu (textes, images, listes, icônes…). Les propriétés que vous aller mettre seront destinées à cet élément précisément il faudra alors modifier le style de chaque élément pour harmoniser le style de votre page. Ce qui peut être long. Le plus facile étant de le faire avec du CSS.



La plupart des éléments d’Elementor ont des propriétés de style modifiables. On peut créer des bordures modifier les couleurs… Cependant les éléments situés dans la partie WordPress ne sont pas modifiable via Elementor.
Hello Elementor
Hello Elementor est un thème WordPress léger et minimaliste conçu pour fonctionner en tandem avec le constructeur de pages Elementor. Voici les principales caractéristiques du thème Hello Elementor :
- Léger et rapide : Il n’a pas besoins de fonctionnalités particulières il est donc très léger.
- Personnalisation : Le thème est entièrement compatible avec le constructeur de pages Elementor, ce qui vous permet de personnaliser facilement chaque aspect de votre site web sans avoir besoin de compétences techniques.
- Compatibilité avec les plugins : Le thème est compatible avec de nombreux plugins WordPress populaires, ce qui vous permet d’étendre ses fonctionnalités selon vos besoins.
- Support technique : Hello Elementor est développé par l’équipe d’Elementor et bénéficie de son support technique.
C’est le meilleur thème à utiliser si vous souhaitez concevoir votre site entièrement avec Elementor.
Pour installer Hello Elementor il suffit d’aller dans la partie thème de votre panneau d’administration d’entrer « Hello Elementor » dans la barre de recherche et de le sélectionner dans les résultats puis de l’installer. Il sera ensuite dans le menu « Apparence » vous pourrez le sélectionner et l’activer.
Pour conclure
Ce tutoriel vous propose les fonctions de base pour Elementor. La prise en main est assez intuitive et les éléments nécessaires pour créer une page sont disponibles. L’interface d’Elementor est beaucoup plus simple que celle de WordPress et offre plus de possibilités de personnalisation de page.
Les extensions seront présentées dans un autre article.
